Visualisation Scientifique :
Marching Square
Algorithme
Programmation
Resultat obtenu
Algorithme
L’algorithme du Marching Square traite chaque cellule d’un maillage indépendamment des autres. Dans chacune , il détermine pour une valeur de niveau (ou seuil ) donnée , si la (ou les ) lignes passe(nt) dans la cellule , en comparant les valeurs aux sommets de la cellule et de celle du niveau.
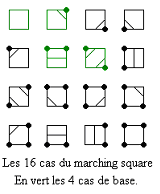
Dans cet algorithme , un certain nombre de cas peuvent être déduits d’autres par permutations des sommets de la cellule traitée. On peut ainsi se ramener a quatre cas de base.
Ci dessous les 16 cas du Marching Square.
L’algorithme se décompose en 5 étapes :
• Sélectionner la cellule.
• Pour chaque sommet déterminer son état (+) ou (-) par rapport a la valeur de référence.
• Créer un index en stockant l’état binaire de chaque sommet dans un bit.
• Utiliser cet index pour consulter l’état topologique de la cellule dans la table des cas.
• Calculer la place du contour su chacune des arêtes de la table des cas.
Programmation
Dans notre programme nous disposons des structures suivantes :
• Structure POINT2D contenant les 2 coordonnées x et y d’un point.
• Structure GRILLE contenant 4 Point2D et leurs 4 poids associés
• Structure GRILLEVAL contenant un Point2D et son poids associé.
Cette structure est utilisé lors de la lecture du fichier de donnée ci dessous.

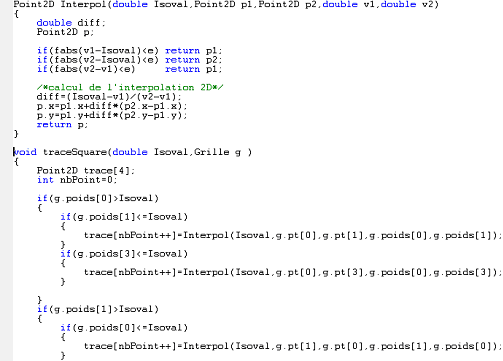
Explication des fonction utilisées :• POINT2D Interpolation (Point2D 1, Point2D 2, Poids 1, Poids 2 , Isovaleur)
Cette fonction calcule les coordonnés d’un point entre 2 sommets par rapport a leurs poids et a l’isovaleur .• VOID TraceSquare (Isovaleur, Grille g )
Cette fonction parcours les 4 sommets de la grille et calcul si elle existe les interpolations associés.
Elle dessine ensuite si elle(s) existe(nt) la ou les 2 lignes traversant la grille.
C’est donc cette fonction qui dessine 1 des 16 cas vu précédemment.
Ainsi que les fonctions suivantes :
Up• DrawLine ( dessine une ligne entre deux points)
• DrawCarre ( dessine un carre)
• InitGrilleVal ( lecture des données dans le fichier data et stockage dans une matrice)
• InitGrille ( initialise une grille avec les points et les poids associés lu dans la matrice précédente)
• Display ( fonction d’affichage)
• Reshape ( fonction de redimensionnable de la fenêtre d’affichage)
• Main (fonction de gestion du programme).
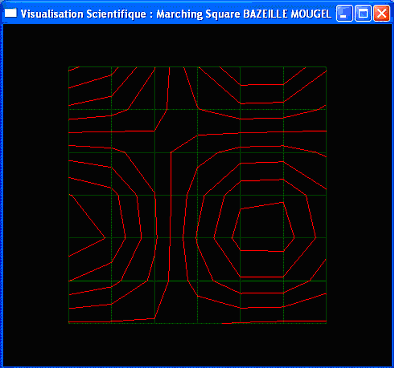
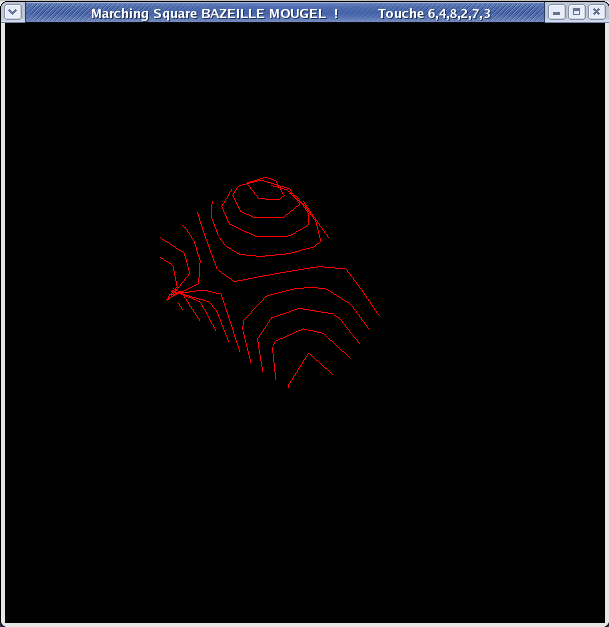
Resultat obtenu.
Pour l’exemple d’affichage ci dessous nous avons dessiné les lignes de niveaux pour les isovaleurs : 2 , 2.2 , 2.4 , 2.6 , 2.8 , 3.0 , 3.2 , 3.4 , 3.6 et 3.8.
Réalisé par : Stéphane Bazeille & Baptiste Mougel
Enseignant : Michel EBOUEYA Maitre de Conférences